
Binnen TDE is het digital design team altijd bezig met de nieuwste trends en ontwikkelingen op het gebied van digitaal design. Dagelijks passen we dit toe voor onze klanten: van creatief UI/UX design, Instagram stickers tot 2D & 3D-animaties in video of op web. 2020 belooft een geweldig sportjaar te worden en dit biedt de uitgelezen kans om als merk of organisatie in de sport uit te pakken. Met de evolutie van motion graphics zijn de mogelijkheden om op te vallen eindeloos. Vanuit ons digital design perspectief brengen we de top 10 trends voor dit jaar in kaart, waar je mee kunt scoren op het digitale speelveld.
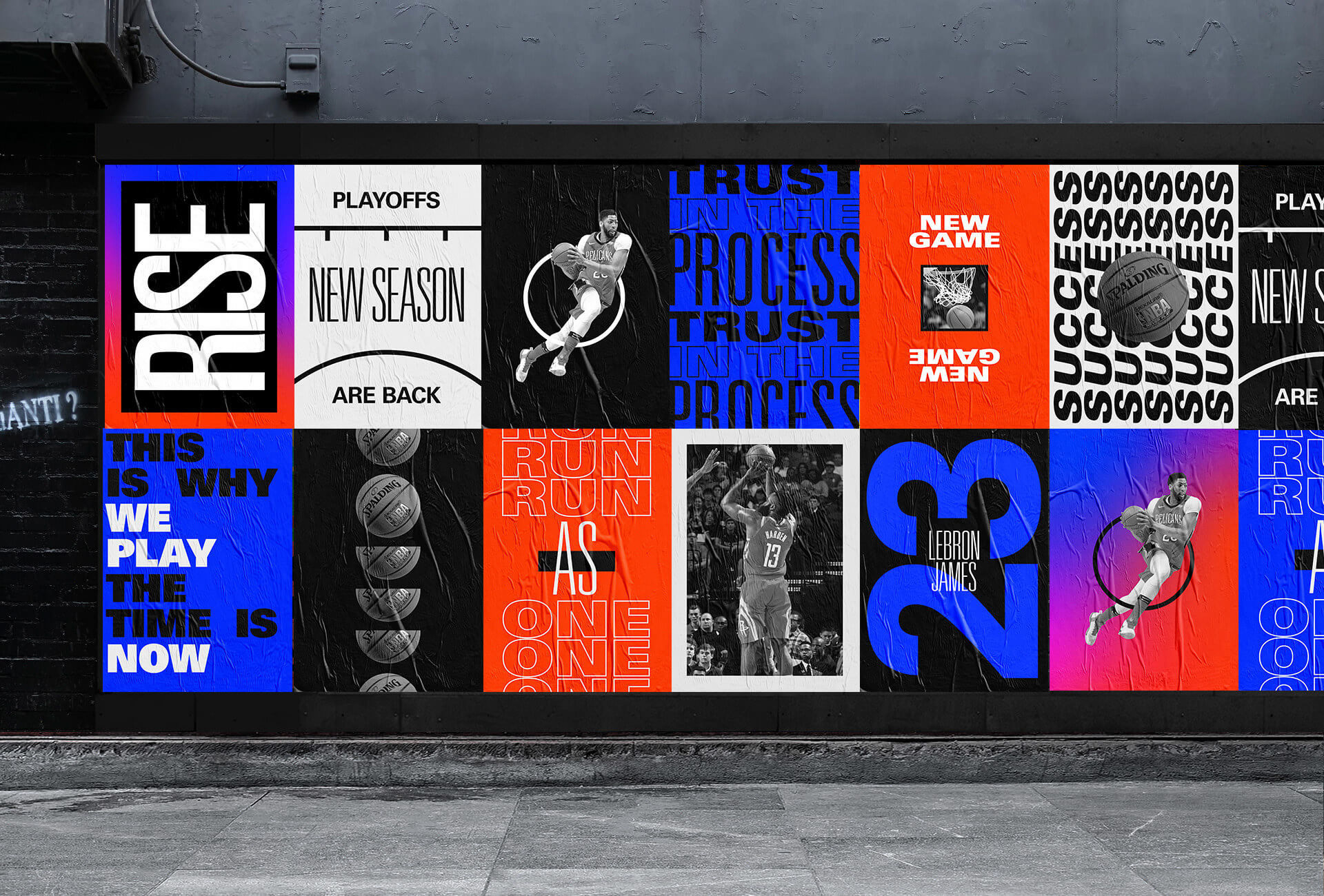
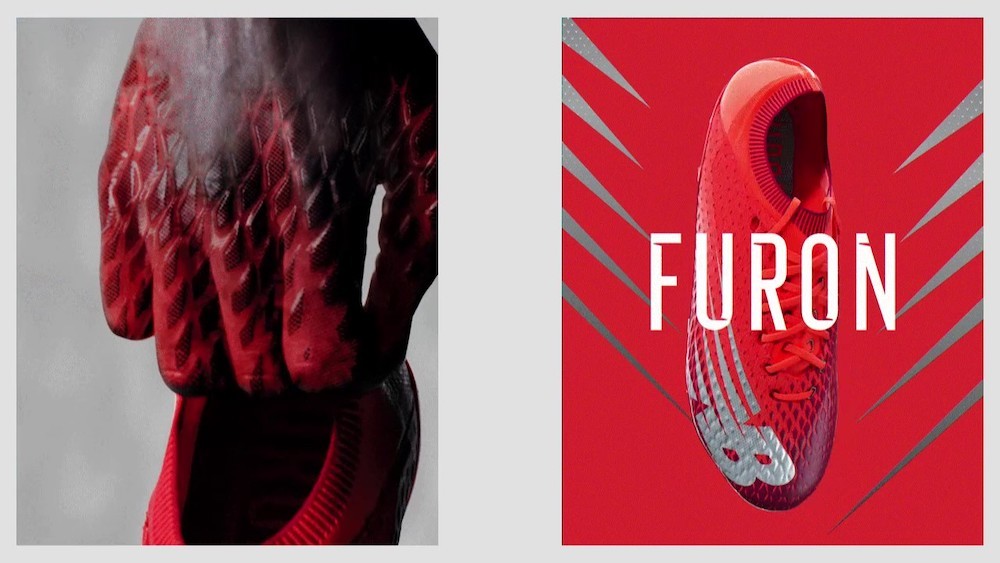
Gooi je patronen en brushes maar weg. Een stijlvolle kleurencombinatie is soms meer dan genoeg. Voeg er goede content aan toe en je hebt al snel een sprekende plaat te pakken. Durf van het scherm af te spatten met je kleuren.

Een trend die we steeds vaker zien opduiken is het gebruik van 3D. Hoogwaardige 3D omgevingen en elementen zijn steeds laagdrempeliger te produceren en geven je content extra kwaliteit. Een nieuwe look brengt nieuwe mogelijkheden met zich mee. Je hoeft het kantoor niet uit en alles is naar je hand te zetten. Licht, camera, actie.

Gebruik je tekst? Gebruik het dan groot. Wees niet te voorzichtig met je font size en je spacing. Durf de volledige ruimte te benutten. Geef ieder woord, of iedere lijn een nieuwe lading door te variëren met fontstijlen. Van Bold naar Italic, van outlines tot full colour.

Veel van bovenstaande trends zorgen ervoor dat je content op de sociale kanalen opvalt. Maar in het huidige landschap is een stilstaande plaat niet meer genoeg. Geef je content extra dynamiek en conversie door beweging toe te voegen. Dit kan grafisch, maar uiteraard ook in 3D of met goede video content. Scroll over je tijdlijn en je zal zien dat vrijwel alle grote merken bewegende content tentoonstellen.

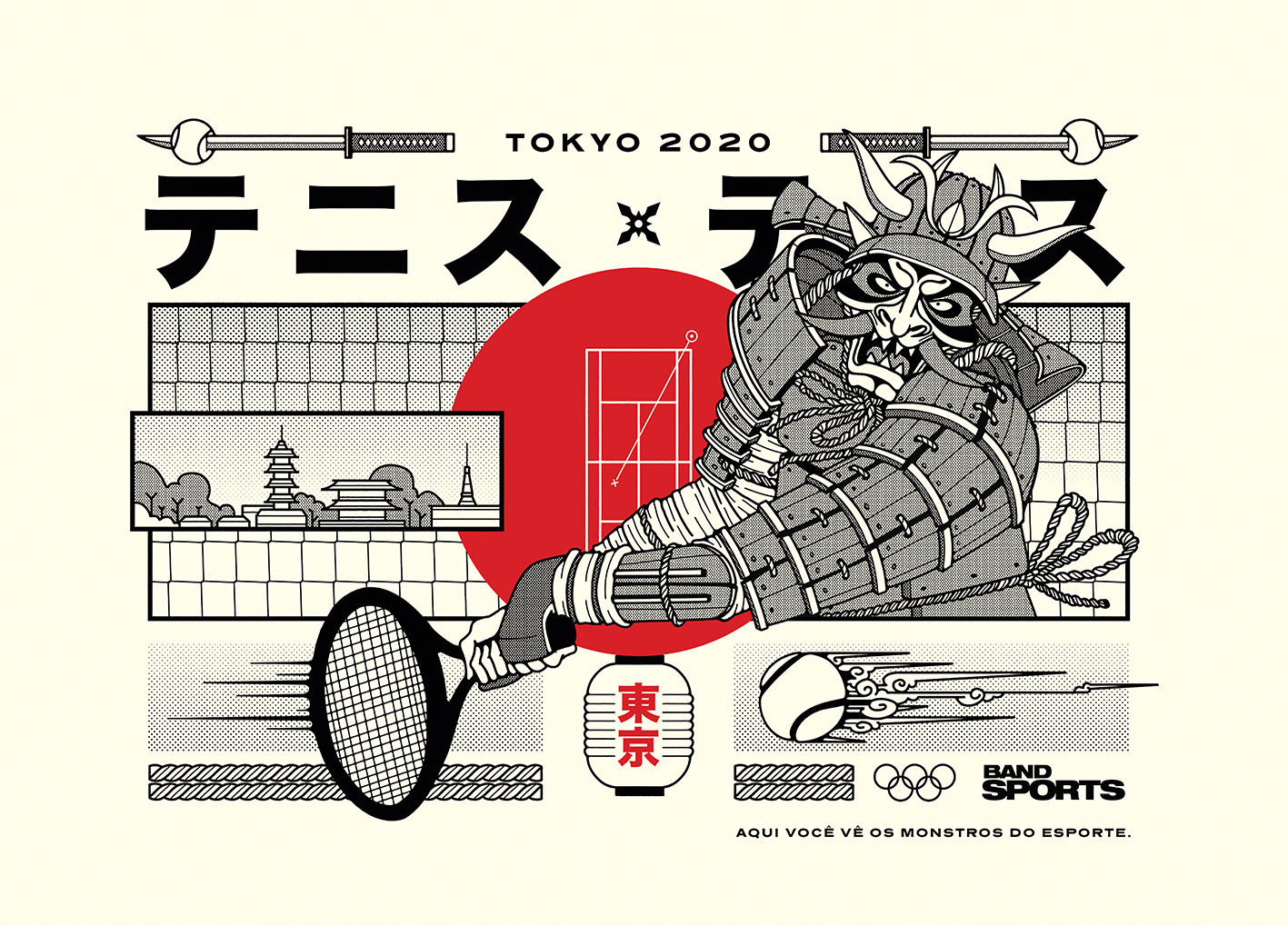
Animaties zijn altijd een goed medium geweest om uitleg te geven of een verhaal te vertellen. Vanaf de tekentafel is overal invloed op uit te oefenen. Of men het verhaal nu wil abstraheren of concretiseren. De tekenstijl verandert, net zoals zoveel uitingen, continu. Momenteel zien we steeds vaker een flatline stijl en grafische patronen uit het verleden. Met moderne kleurencombinaties en vloeiende bewegingen oogt het weer fris.

Met stickers (in de vorm van animerende gifjes) en filters in je arsenaal kan je op ieder moment je content voorzien van extra branding of info. Zoals eerder benoemd valt beweging enorm op. Mocht je nou statische beelden hebben en deze toch meer willen laten opvallen? Met gifjes voeg je op een laagdrempelige en luchtige manier net dat beetje extra's toe.
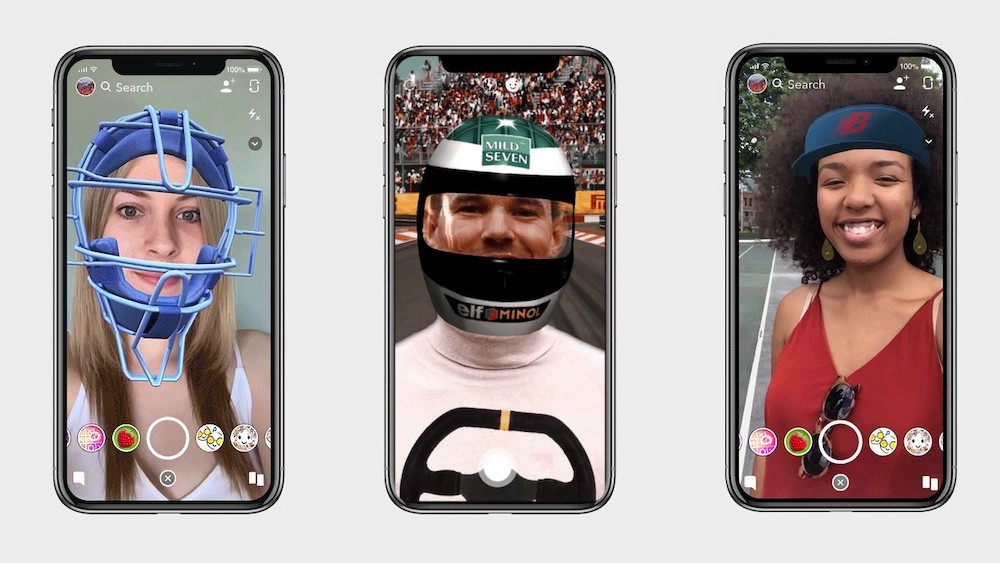
Buiten dat het soms humoristische content oplevert, kan een AR filter voor een enorm bereik zorgen. Laat je doelgroep op de foto gaan met je product door ze op een knop te laten drukken. Met de vooruitgang van facetracking en de hoge camerakwaliteit van telefoons is er steeds meer mogelijk.

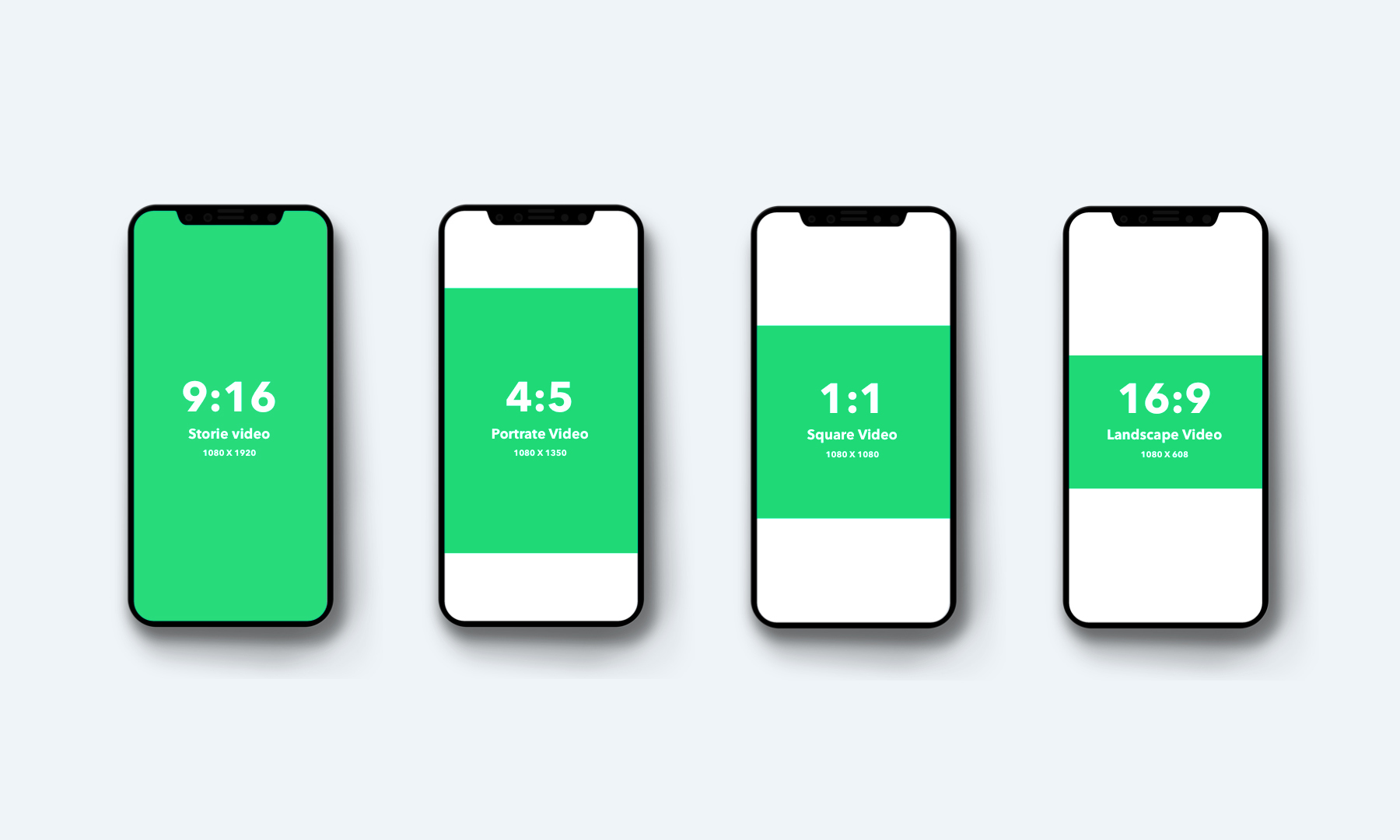
Zo hebben we er jarenlang over gedaan om het beeld breder en scherper te krijgen, en zo zijn we binnen een paar jaar weer terug bij het posterformaat. Met de komst van telefoons en de sociale kanalen die zich erop begeven is het gebruik van 1:1 formaat en 9:16 formaat eerder regel dan uitzondering.
Hier proberen ontwerpers in een vroeg stadium al rekening mee te houden. Het is vooral van belang dat men dit meeneemt tijdens het schieten van content (zowel video als fotografie). De komst van extreem hoge resoluties maakt het mogelijk om wat wijder te schieten zodat de video-editor/ontwerper later zijn kader kan bepalen.

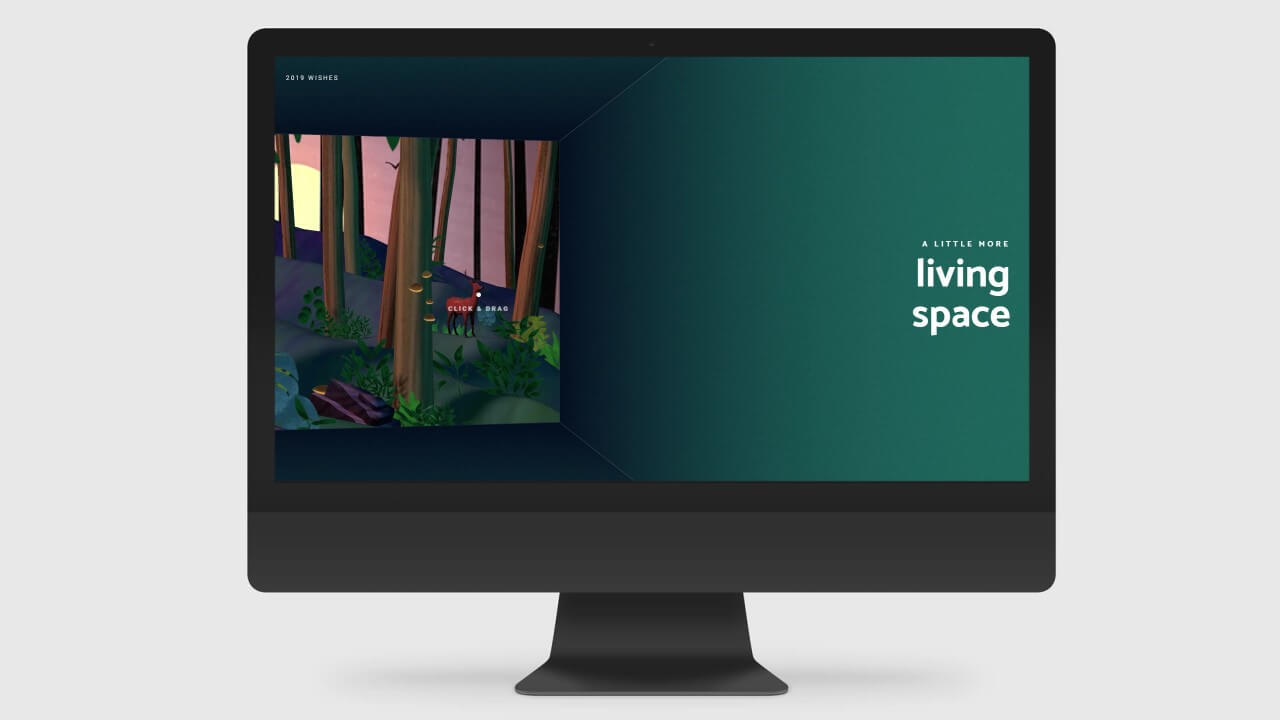
Natuurlijk kunnen we al tijden vrijwel al onze content kwijt op het web. Maar in de afgelopen jaren is het steeds gebruikelijker geworden om custom animaties toe te voegen om een pakkend verhaal te vertellen op een website. Custom animaties die vast gebakken zitten in de website en pas gaan bewegen als de gebruiker swipet, scrollt of klikt. Een grafische wereld of een 3D wereld die al navigerend valt te ontdekken. Verhalen vertellen op web krijgt een nieuwe dimensie. De muur tussen de gebruiker en de content vervaagt.

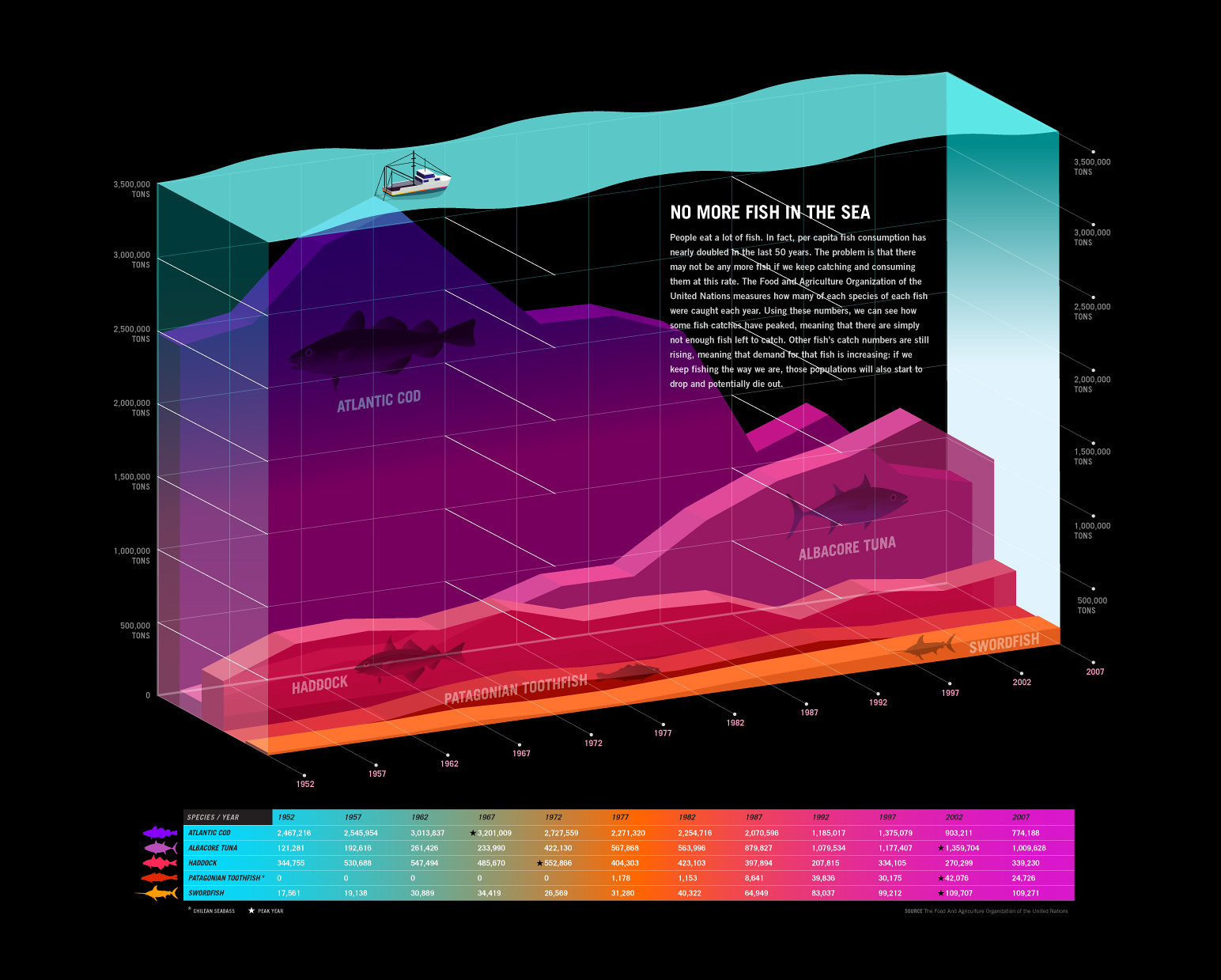
Met alle data die men tegenwoordig kan vergaren zijn nummers en statistieken interessanter dan ooit. Dat geldt voor gebruikers en je doelgroep, maar dat geldt ook zeker voor sporters. Heatmaps, statistieken, historie, analyses. Alles heeft men, en wil men direct kunnen inzien. Het is dan ook niet zo gek dat al die cijfers en rapporten op een visueel aantrekkelijke manier aan de man gebracht worden. Ben je een autoriteit op het gebied van het visualiseren van data? Dan heb je het druk. Cijfers waren nog nooit zo sexy.

Last but not least. Break the rules. Durf te schuiven met je grids, je content en je tekst. In het digitale tijdperk is iedereen geroutineerd aan het swipen en scrollen. Om op te vallen, fris te ogen en je publiek te verassen is soms iets meer nodig. Vergeet de traditionele principes soms en gooi wat plezier in je ontwerpen. Een volledige stijl is hiernaar benoemd: Brutalism. De naam zegt het al. Deze stijl heeft behoorlijk wat los gemaakt de laatste jaren en best veel invloed gehad op de design trends.
